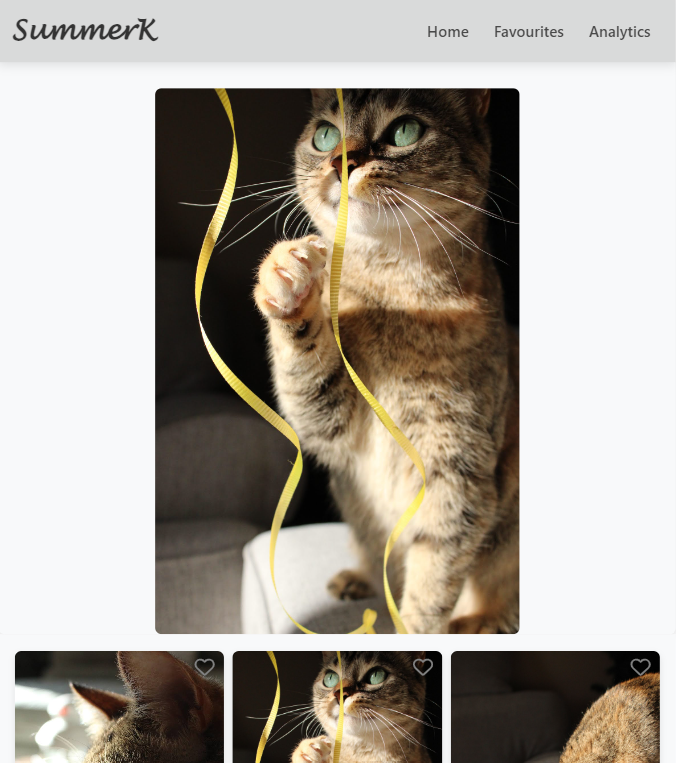
Photo Gallery

This project is a dynamic photo gallery web application that allows
users to view and interact with a collection of images. Users can see
the number of views and favorites for each image, providing a rich and
engaging experience. The frontend is built using React, a popular
JavaScript library for building user interfaces. The backend leverages
Firebase services, including Firebase Realtime Database and Firebase
Storage. The Realtime Database is used to store and manage data about
the images, such as view counts and favorites, while Firebase Storage
is used to store the actual image files.
Gallery App
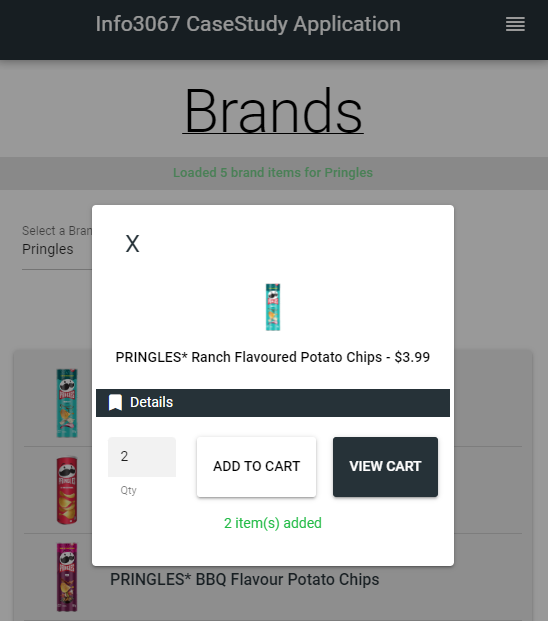
Chips Store

This project is a simulation of what an online chip store could look
like, allowing the user to add chips to their cart and "buy" them. It
was built using Vue, a JavaScript framework, to build the user
interface. The backend utilized ASP.Net Core technology to establish a
REST API that uses HTTP protocols and requests to POST, PUT, GET, and
DELETE data. The website and the database are hosted via Azure. this
project showed me a more in-depth view of the backend of a program. I
learned about cross-origin resource sharing (CORS), the distinctions
between authorization and authentication, and gained insight into how
protect a password by generating a hash and salt. Learning about the
process of how data is transferred in the DAL was very interesting to
me! I learned about the controller's role in handling requests from a
URL, often collaborating with the DAL/DAO to execute CRUD operations.
The controller orchestrates this process, returning results and
sending appropriate response codes.
Please feel free to use my test email, "test@gmail.com", and password,
"1", to login and view the different tabs of
the website!
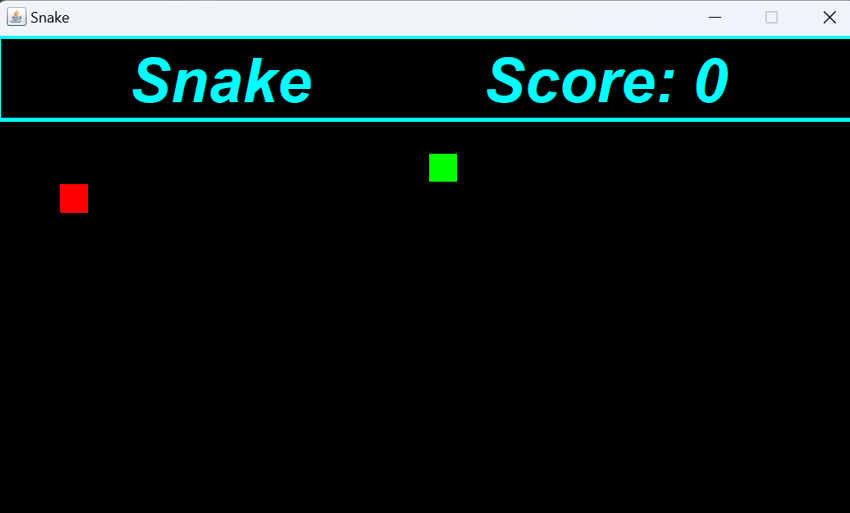
Snake

This was my first real programming project! This project was done in
grade 11, originally using Java Swing component in Eclipse. It was my
first expirience creating a GUI. It helped develop my understanding of
arrays, especially 3D arrays. This project was my first introduction
to using event listeners to listen for keyboard input, allowing the
snake to move when the arrow keys are pressed. Of course, I have
freshened it up a little since but I've still kept the main parts of
the program, and a button that brings the theme back to the original
one created in 2019.
Feel free to check out my program - Mobile is not incorporated
(yet).